Get Bootstrap in ReactJS in 2 Steps
I’ve been a big benefactor of bootstrap and so I wanted to share just how you can set this up in a new react app granted that you have React.js, Node.js, and any package manager such as npm or yarn
Bootstrap is a free and open source CSS framework that is not only responsive, but it makes elements on your page super simple to make as well as customizable. For a developer that wants to get their hands on nitty gritty code or features instead of spending extra time on CSS styling, Bootstrap was made for you!



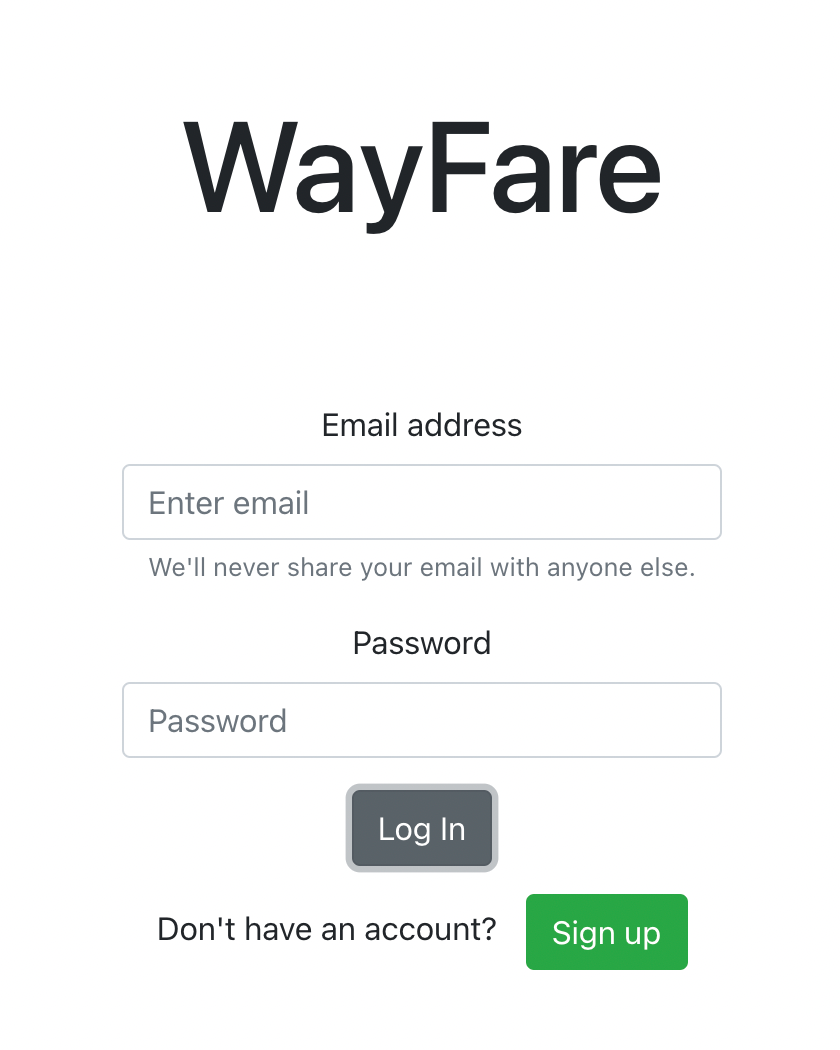
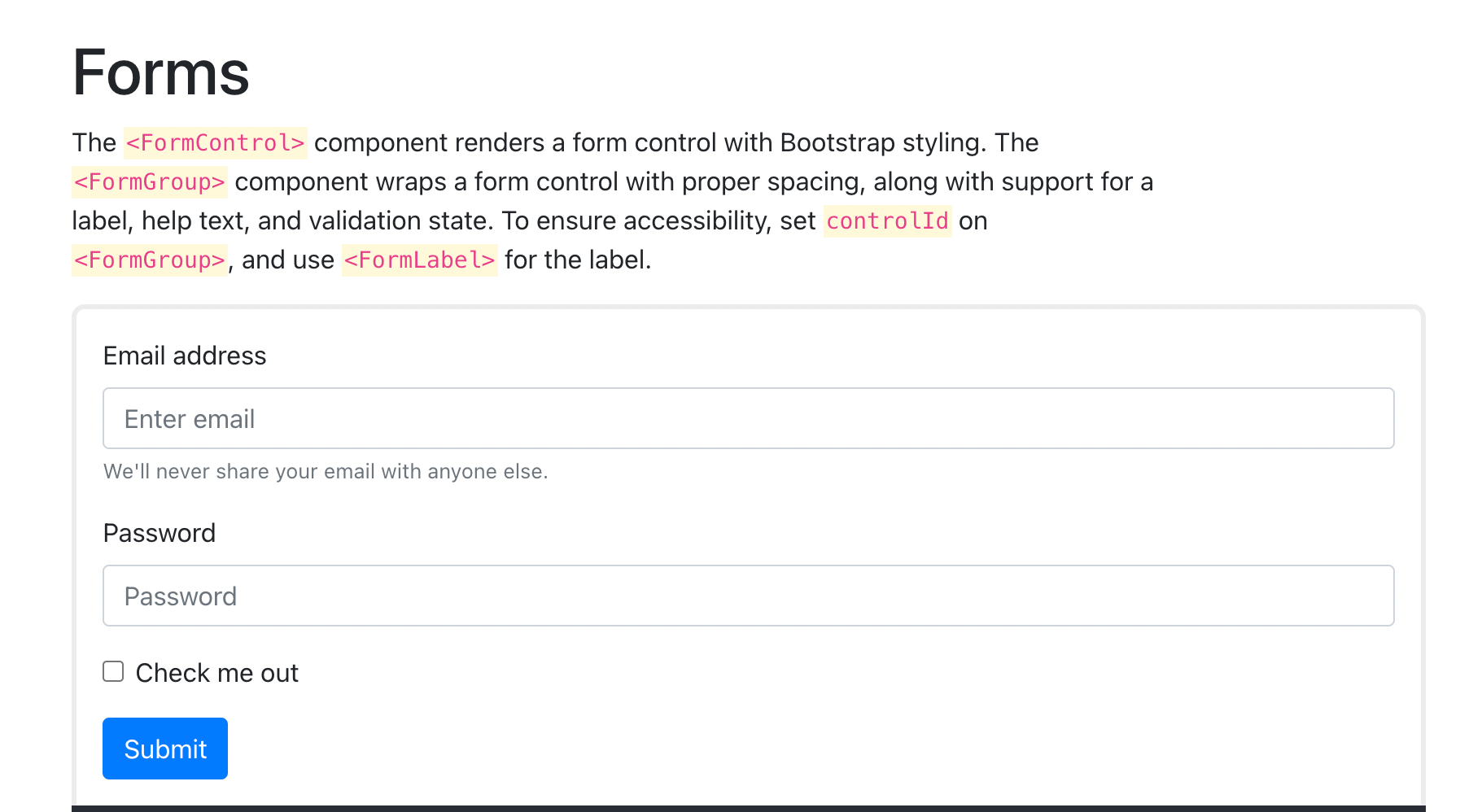
In a project of ours, we wanted to just set up the CSS for a form so that we could quickly get to setting up the log-in feature for our app. Since we used bootstrap, all we had to do was google “bootstrap react” and what we needed: “form” to pull up bootstrap’s website <Bootstrap Link />
Once you have the bootstrap website pulled up, you can choose from a myriad of variations of the component you’re looking for. We’ve most commonly used Bootstrap for Forms, Buttons, Select etc. but bootstrap has components for almost anything
Setup
It wasn’t easy for me to remember how to get Bootstrap up and running in our react app. So after my second or third project I gave myself a little note telling me exactly what I needed to incorporate Bootstrap in React.js


Before we go any further, you can always pull up the quick start guide from bootstrap react, link provided above
There are two steps to this process.
First
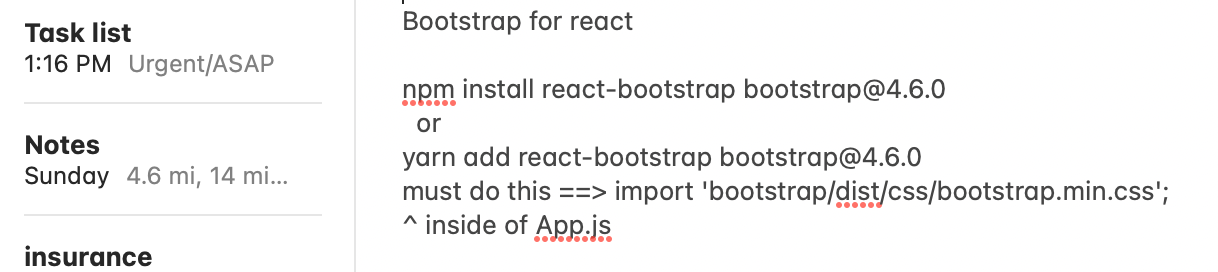
Depending on which package manager you have you either run
‘npm install react-bootstrap bootstrap@4.6.0’ or
‘yarn add react-bootstrap bootstrap@4.6.0’
Second
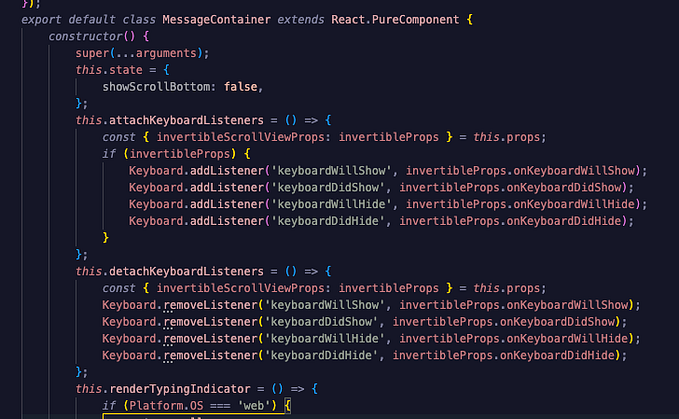
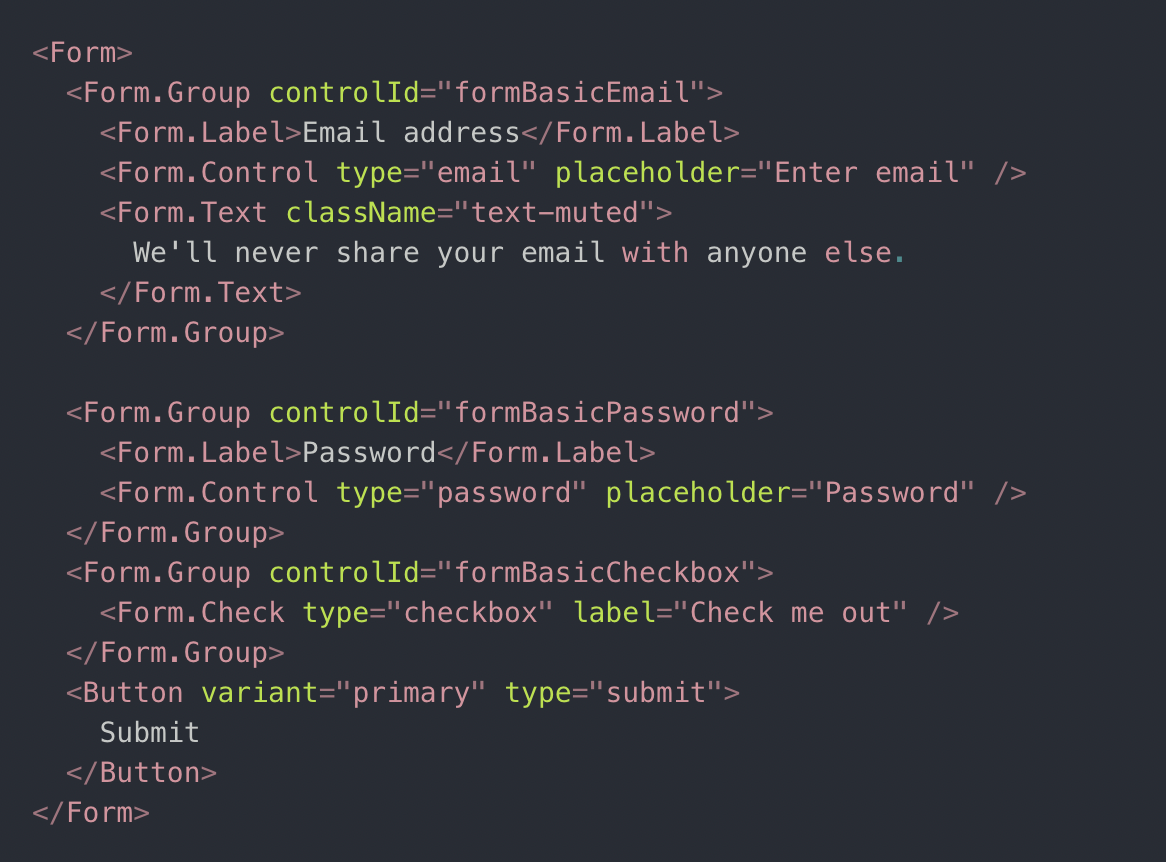
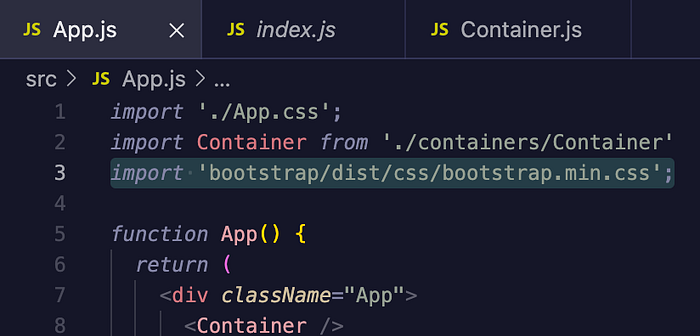
You can add “import ‘bootstrap/dist/css/bootstrap.min.css’;” inside of your App.js file as shown below.

And that’s all there is to it! Good luck coding away out there
For further guidance on how to use Bootstrap for styling, be sure to check out Bootstrap Components for examples on how to use class names to customize your components!
Link here: https://getbootstrap.com/docs/4.3/components/alerts/
Cheers 🍻